| Dynamic check of login/alias/email availability [message #164043] |
Thu, 30 December 2010 17:26  |
 Ernesto
Ernesto

Messages: 413
Registered: August 2005
Karma:
|
Senior Member |
|
|
It's not 100% complete, it could perhaps use the following:
* proper email validation
* proper password strength
* Checker file perhaps moved to DATA_ROOT/include
Anyhow, here is the code:
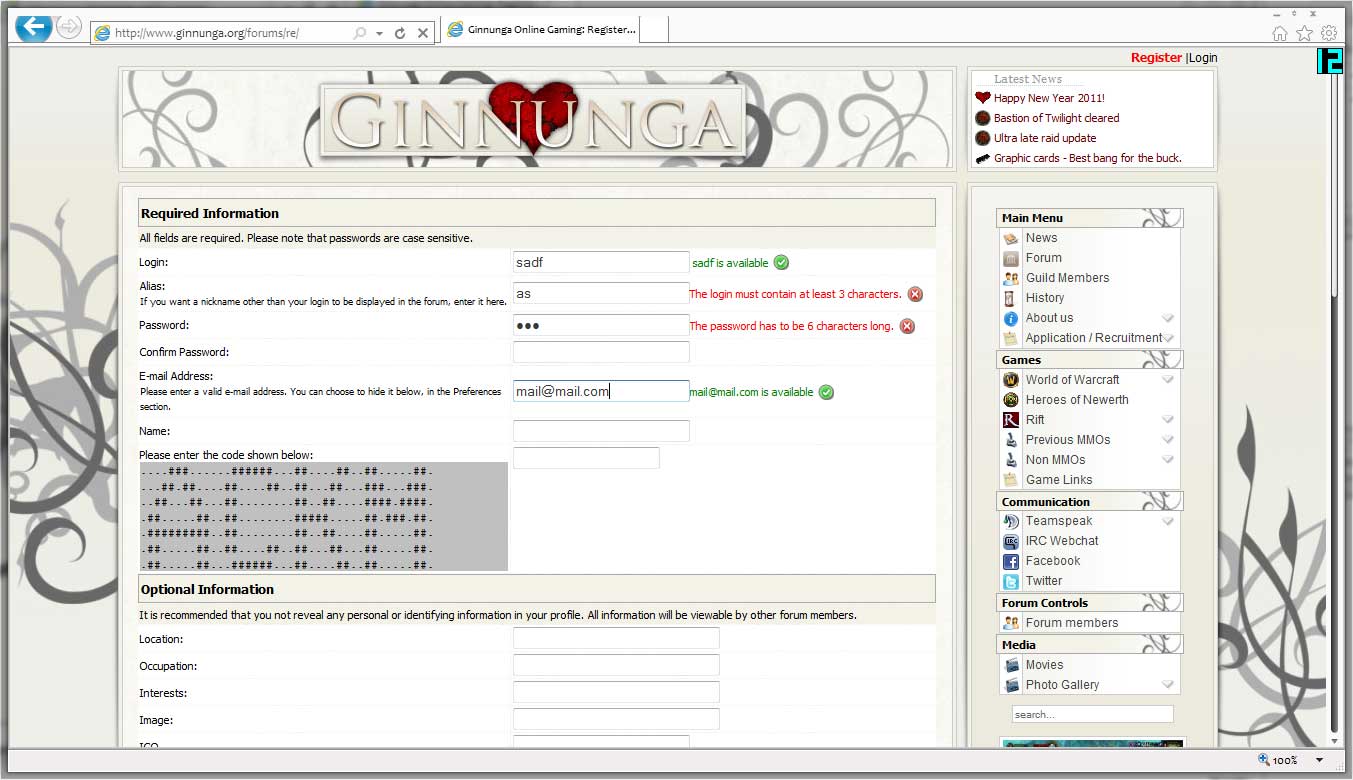
For templates, the affected input fields needs to have their ID set to the same as their current NAME and a DIV added after them with part of their name in it as ID, like this:
<input type="text" maxlength="25" value="" id="reg_login" name="reg_login" size="25">
<div id="login_availability"</div>
So far, easy as pie in the moonlight, not gonna bother right now with any more advanced instructions than that 
Here comes the good parts:
The jquery: - I added this in the register.tmpl -> new_user section to only call it on this page when we need it, can either added it to lib.js or also add parts of it also for already registered users to check for example alias or something.
Since I have it included in my template, I have added backslashes to all apostrophes, unsure if this is required in a 3.0.2 release, can also at times depend if i have weird IF statements in the templates and weird includes etc etc - my forum is so custom it's hard to keep track 
<script type="text/javascript">
$(document).ready(function() {
var min_chars = 3;
var pass_chars = 6;
var login_error = \'<span class="checknotok">The login must contain at least 3 characters.</span>\';
var email_error =\'Your email seems to be incorrect or too short. You need a valid email.\';
var pass_error =\'<span class="checknotok">The password has to be 6 characters long.</span>\'
var pass_decent=\'<span class="checkok">Your password is long enough, but it could be trickier to guess!</span>\';
var checking_html = \'Checking...\';
$(\'#reg_login\').keyup(function(){
var current_login = $(this).attr(\'id\');
if($(\'#reg_login\').val().length < min_chars){
$(\'#login_availability\').html(login_error);
}else{
check_availability(current_login);
}
});
$(\'#reg_alias\').keyup(function(){
var current_alias = $(this).attr(\'id\');
if($(\'#reg_alias\').val().length < min_chars){
$(\'#alias_availability\').html(login_error);
}else{
check_availability(current_alias);
}
});
$(\'#reg_email\').keyup(function(){
var current_email = $(this).attr(\'id\');
if($(\'#reg_email\').val().length < pass_chars){
$(\'#email_availability\').html(email_error);
}else{
check_availability(current_email);
}
});
$(\'#reg_plaintext_passwd\').keyup(function(){
if($(\'#reg_plaintext_passwd\').val().length < pass_chars){
$(\'#passwd_availability\').html(pass_error);
} else {
$(\'#passwd_availability\').html(pass_decent);
}
});
});
function check_availability(a){
var field = $(\'#\'+ a).val();
var a = a.replace("reg_","");
var dat = a+"="+field;
$.ajax({
dataType: "json",
url: "{FULL_ROOT}include/checkreg.php",
data: dat,
success: function(result){
if(!result){
$(\'#\'+a+\'_availability\').html(\'<span class="checkok">\'+ field + \' is available</span>\');
}else{
$(\'#\'+a+\'_availability\').html(\'<span class="checknotok">\'+ field + \' is not available</span>\');
}
}
})
}
</script>
The PHP:
<?php
// GET FUDforum globals
include '../GLOBALS.php';
// Connect to database.
$db = mysql_connect($DBHOST, $DBHOST_USER, $DBHOST_PASSWORD);
mysql_select_db($DBHOST_DBNAME, $db);
// Dig out the key used in our GET.
$regtype = array_keys($_GET);
// Use the first key as SQL field.
$reg = mysql_real_escape_string($regtype[0]);
// Convert the array value to lowercase.
$field = strtolower(mysql_real_escape_string($_GET[$reg]));
// Compare the lowercase login with lowercase from database.
$sql = "SELECT ".$reg." FROM ".$DBHOST_TBL_PREFIX."users WHERE lower(".$reg.") = '".$field."'";
$result = mysql_query($sql);
// Convert the result to an object for JSON.
$result = mysql_fetch_object($result);
// encode the object into JSON, will echo false on empty result
echo json_encode($result);
?>
I also added six CSS classes:
.checkok {color: green;padding-right:20px;background:url({THEME_IMAGE_ROOT}/checkbuttons2.png) no-repeat right top;display:block;height:16px}
.checknotok {color: red;padding-right:20px;background:url({THEME_IMAGE_ROOT}/checkbuttons2.png) no-repeat right -16px;display:block;height:16px}
#login_availability{display:inline-block}
#alias_availability{display:inline-block}
#passwd_availability{display:inline-block}
#email_availability{display:inline-block}
I realize that it is not prepared for language translation, that can be easily fixed either by fixing it properly with {MSG:} or just to remove the text and let the icons do their talk, which I guess is easier and perhaps just as good!

Ginnunga Gaming
[Updated on: Sat, 01 January 2011 08:12] Report message to a moderator |
|
|
|



 ]
] 

